 |
| ¿Cuál te parece el dibujo animado más sexy? |
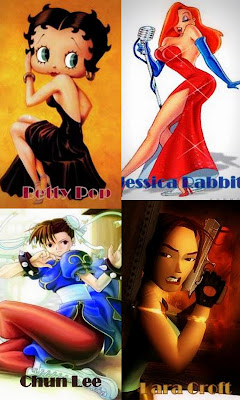
A lo largo de la historia de los dibujos animados han aparecido verdaderas divas. Quizás el más antiguo y no por ello menos sugerente es el icono representado por la liberal Betty Boop. Aún su imagen va muy ligada a lencería fina y al juego de la seducción. Sus grandes ojos verdes, su metro sesenta de altura en un cuerpo de 52 kg esbozan una mujer de sugerentes curvas. Su imagen quizás no es la más esbelta pero sin lugar a dudas representa una nueva tendencia para las mujeres más independientes.
La siguiente diva que proponemos es la glamourosa Jessica Rabbit. Esta cantante de cabaret que actúa en Los Ángeles y dispone de unas proporciones sobrenaturales se muestra arrolladora bajo un brillante vestido de fiesta y su larga melena pelirroja.
Lejos de estos dos iconos que encarnan la sensualidad más femenina, proponemos otras dos protagonistas que proponen un modelo más agresivo y de mujer guerrera:
En primer lugar citamos a Chun Lee, luchadora del archiconocido videojuego "Street Fighter". Esta joven combina los rasgos dulces de una figura casi adolescente con la sorprendente fortaleza de un guerrero. Sus medidas perfectas (90-60-92) bajo su qipao conforman unas sugerentes curvas complementadas por unas musculosas piernas que para nada desmerecen.
Por último proponemos un referente en los videojuegos de acción y plataformas: Lara Croft. Esta joven combina la clase de una mujer ilustrada (ya que es arqueóloga) con el temperamento aventurero de Indiana Jones. La protagonista de Tomb Raider nos apasiona con su brillante cuerpo atlético su larga trenza y sus voluptuosos senos.
Y ustedes ¿por quién se decantan?
Por último proponemos un referente en los videojuegos de acción y plataformas: Lara Croft. Esta joven combina la clase de una mujer ilustrada (ya que es arqueóloga) con el temperamento aventurero de Indiana Jones. La protagonista de Tomb Raider nos apasiona con su brillante cuerpo atlético su larga trenza y sus voluptuosos senos.
Y ustedes ¿por quién se decantan?